Membuat tema web/blog menjadi App Links di smartphone android/ios
Membuat tema web/blog menjadi App Links di smartphone android/ios - halo sobat blogger..
Sebenanarnya cara ini bukanlah untuk membuat aplikasi di smartphone, tapi cara yang akan kita lakukan ini hanyalah untuk memanipulasi tampilan web/blog kita agar seperti aplikasi saja.
Cara tersebut adalah dengan memanfaatkan script manifest yang diletakkan di meta header web/blog sobat.
Sebagai hasil dari cara ini, sobat bisa mencobanya pada blog saya ini.
- Pada menu browser sobat, buka blog ini lalu pilih menu: "Tampilkan di Home"
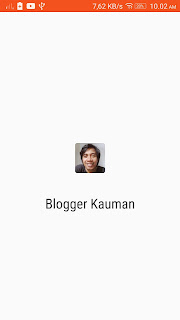
- Selanjutnya ketuk short cut icon yang sudah tersimpan di home, maka tampilan pembuka blog tersebut akan loading seperti ketika membuka aplikasi.
- Setelah loading selesai tampilan blog akan menjadi seperti aplikasi juga, yang mana tab URL browser tidak lagi nampak.
 |
| Membuat tema web/blog menjadi App Links di smartphone android/ios |
Tertarik dengan cara ini?
Mari kita lanjutkan..
Membuat tema web/blog menjadi App Links di smartphone android/ios
Manifest Favicon
Seperti yang saya singgung diawal, kita akan memanipulasi tampilan aplikasi webview dengan memanfaatkan manifest Favicon / App Links.
Yang akan kita oprek ini adalah dengan memaksimalkan Favicon pada manifest.
<link rel="apple-touch-icon" sizes="57x57" href="https://1.bp.blogspot.com/.../s57/apple-icon-57x57.png"/>
<link rel="apple-touch-icon" sizes="60x60" href="https://1.bp.blogspot.com/.../s60/apple-icon-60x60.png"/>
<link rel="apple-touch-icon" sizes="72x72" href="https://1.bp.blogspot.com/.../s72/apple-icon-72x72.png"/>
<link rel="apple-touch-icon" sizes="76x76" href="https://1.bp.blogspot.com/.../s76/apple-icon-76x76.png"/>
<link rel="apple-touch-icon" sizes="114x114" href="https://1.bp.blogspot.com/.../s114/apple-icon-114x114.png"/>
<link rel="apple-touch-icon" sizes="120x120" href="https://1.bp.blogspot.com/.../s120/apple-icon-120x120.png"/>
<link rel="apple-touch-icon" sizes="144x144" href="https://1.bp.blogspot.com/.../s144/apple-icon-144x144.png"/>
<link rel="apple-touch-icon" sizes="152x152" href="https://1.bp.blogspot.com/.../s152/apple-icon-152x152.png"/>
<link rel="apple-touch-icon" sizes="180x180" href="https://1.bp.blogspot.com/.../s180/apple-icon-180x180.png"/>
<link rel="icon" type="image/png" sizes="192x192" href="https://1.bp.blogspot.com/.../s192/android-icon-192x192.png"/>
<link rel="manifest" href="/manifest.json"/>
<meta name="msapplication-TileColor" content="#ffffff"/>
<meta name="msapplication-TileImage" content="/ms-icon-144x144.png"/>
<meta name="theme-color" content="#ffffff"/>
Pada bagian <link href='https://1.bp.blogspot.com/... itu adalah link URL untuk image favicon sobat.
Jika belum mempunyai link image tersebut, sobat harus menguploadnya terlebih dulu (sembarang format).
Bila sudah menguploadnya, maka kita akan mendapati URL image seperti ini (contoh)
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvjCai7wMN4g9RnfIm9Hq5NsNpOpBbHdxy0YtVuXCsLqhJ2oTgZURIFk_3JDg2TCUojXFy1aQ_kEXiYBaB0UJAhhJV2IC3DPR1bVddJ6ESiSckYURurKiX6u0vAFS-iCLk-cUcDxvZCCzb/s1600/favicon.gif
Pada bagian ../s1600/..
s1600 berarti ukuran image yang ditampilkan adalah 1600px
Jika kita merubah untuk diletakkan pada manifest tersebut, kita tidak perlu mengupload berkali-kali sesuai piksel yang ditampilkan sesuai manifest tadi.
Cukup dengan merubah pada bagian ../s1600/.. tadi.
Contoh peletakan url image hasil uploadan sobat pada manifest sesuai ukuran.
<link rel="apple-touch-icon" sizes="57x57" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvjCai7wMN4g9RnfIm9Hq5NsNpOpBbHdxy0YtVuXCsLqhJ2oTgZURIFk_3JDg2TCUojXFy1aQ_kEXiYBaB0UJAhhJV2IC3DPR1bVddJ6ESiSckYURurKiX6u0vAFS-iCLk-cUcDxvZCCzb/s57/apple-icon-57x57.png"/>
<link rel="apple-touch-icon" sizes="60x60" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvjCai7wMN4g9RnfIm9Hq5NsNpOpBbHdxy0YtVuXCsLqhJ2oTgZURIFk_3JDg2TCUojXFy1aQ_kEXiYBaB0UJAhhJV2IC3DPR1bVddJ6ESiSckYURurKiX6u0vAFS-iCLk-cUcDxvZCCzb/s60/apple-icon-60x60.png"/>
<link rel="apple-touch-icon" sizes="72x72" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvjCai7wMN4g9RnfIm9Hq5NsNpOpBbHdxy0YtVuXCsLqhJ2oTgZURIFk_3JDg2TCUojXFy1aQ_kEXiYBaB0UJAhhJV2IC3DPR1bVddJ6ESiSckYURurKiX6u0vAFS-iCLk-cUcDxvZCCzb/s72/apple-icon-72x72.png"/>
<link rel="apple-touch-icon" sizes="76x76" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvjCai7wMN4g9RnfIm9Hq5NsNpOpBbHdxy0YtVuXCsLqhJ2oTgZURIFk_3JDg2TCUojXFy1aQ_kEXiYBaB0UJAhhJV2IC3DPR1bVddJ6ESiSckYURurKiX6u0vAFS-iCLk-cUcDxvZCCzb/s76/apple-icon-76x76.png"/>
<link rel="apple-touch-icon" sizes="114x114" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvjCai7wMN4g9RnfIm9Hq5NsNpOpBbHdxy0YtVuXCsLqhJ2oTgZURIFk_3JDg2TCUojXFy1aQ_kEXiYBaB0UJAhhJV2IC3DPR1bVddJ6ESiSckYURurKiX6u0vAFS-iCLk-cUcDxvZCCzb/s114/apple-icon-114x114.png"/>
<link rel="apple-touch-icon" sizes="120x120" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvjCai7wMN4g9RnfIm9Hq5NsNpOpBbHdxy0YtVuXCsLqhJ2oTgZURIFk_3JDg2TCUojXFy1aQ_kEXiYBaB0UJAhhJV2IC3DPR1bVddJ6ESiSckYURurKiX6u0vAFS-iCLk-cUcDxvZCCzb/s120/apple-icon-120x120.png"/>
<link rel="apple-touch-icon" sizes="144x144" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvjCai7wMN4g9RnfIm9Hq5NsNpOpBbHdxy0YtVuXCsLqhJ2oTgZURIFk_3JDg2TCUojXFy1aQ_kEXiYBaB0UJAhhJV2IC3DPR1bVddJ6ESiSckYURurKiX6u0vAFS-iCLk-cUcDxvZCCzb/s144/apple-icon-144x144.png"/>
<link rel="apple-touch-icon" sizes="152x152" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvjCai7wMN4g9RnfIm9Hq5NsNpOpBbHdxy0YtVuXCsLqhJ2oTgZURIFk_3JDg2TCUojXFy1aQ_kEXiYBaB0UJAhhJV2IC3DPR1bVddJ6ESiSckYURurKiX6u0vAFS-iCLk-cUcDxvZCCzb/s152/apple-icon-152x152.png"/>
<link rel="apple-touch-icon" sizes="180x180" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvjCai7wMN4g9RnfIm9Hq5NsNpOpBbHdxy0YtVuXCsLqhJ2oTgZURIFk_3JDg2TCUojXFy1aQ_kEXiYBaB0UJAhhJV2IC3DPR1bVddJ6ESiSckYURurKiX6u0vAFS-iCLk-cUcDxvZCCzb/s180/apple-icon-180x180.png"/>
<link rel="icon" type="image/png" sizes="192x192" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvjCai7wMN4g9RnfIm9Hq5NsNpOpBbHdxy0YtVuXCsLqhJ2oTgZURIFk_3JDg2TCUojXFy1aQ_kEXiYBaB0UJAhhJV2IC3DPR1bVddJ6ESiSckYURurKiX6u0vAFS-iCLk-cUcDxvZCCzb/s192/android-icon-192x192.png"/>
<meta content='#ff5722' name='theme-color'/>
<meta content='#ffffff' name='msapplication-TileColor'/>
<meta content='/favicon.ico' name='msapplication-TileImage'/>
<meta content='#ff5722' name='msapplication-navbutton-color'/>
<meta content='yes' name='apple-mobile-web-app-capable'/>
<meta content='#ff5722' name='apple-mobile-web-app-status-bar-style'/>
<link expr:href='data:blog.homepageUrl + "favicon.ico"' rel='icon' type='image/x-icon'/>
Setelah semua sudah siap, letakkan skrip manifet tadi di header, antara <head> dan </head>, terserah diletakkan dimana, sesudah <head> atau sebelum </head>

No comments:
Leave a Comment